Now I have three ideas which I could develop into my scenario I need to understand how I should go about creating an experience specifically for use in VR. I have never experienced VR video personally so understanding the theory behind what makes for a good VR experience and what doesn’t will be vital to help me decide which of my scenario ideas work best for a VR experience.
:: Physicality of VR Constraints ::
VR as a medium need to be considered before I begin designing my sequence. Especially the constraints that come with the unique perspective the technology brings. By accounting for how the viewer is going to experience my finished video sequence I can both decide on one idea and refine that sequence to one that really benefits from the unique video perspective.
:: Movement within VR ::
VR by its very nature is more suitable for some experiences over others. There would be little benefit creating a third person RPG game title within VR, as you would see no benefit from the enhanced immersion that comes with the headset. This however means more consideration needs to be given to how the user interacts with any given VR sequence. Not the least of which is how to approach moving the user around the scene.
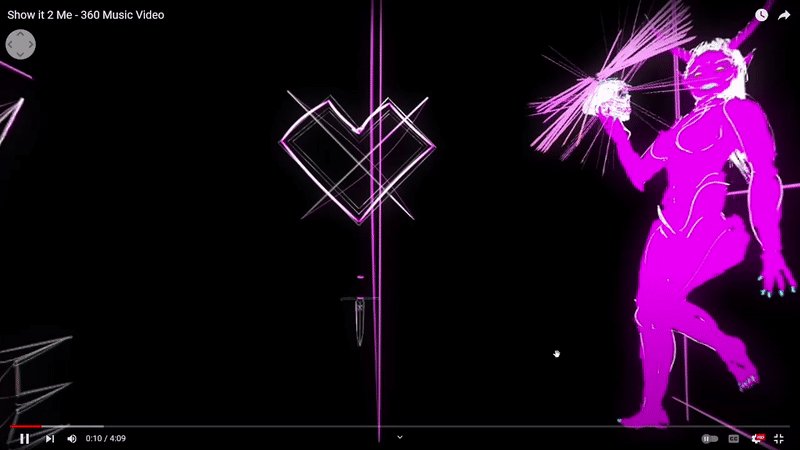
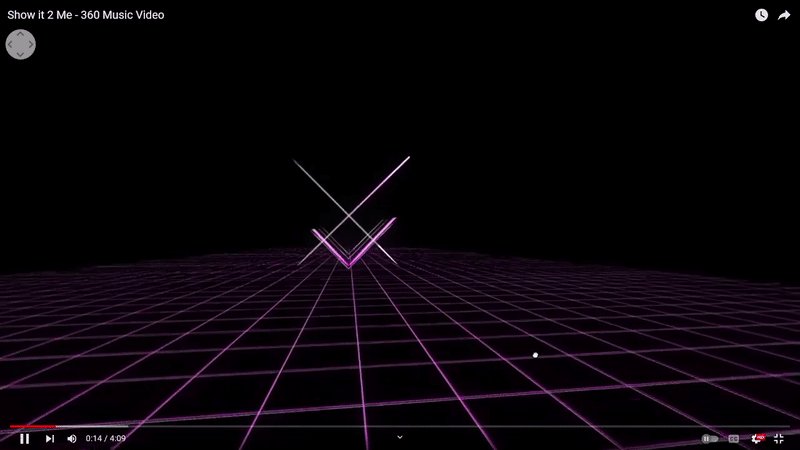
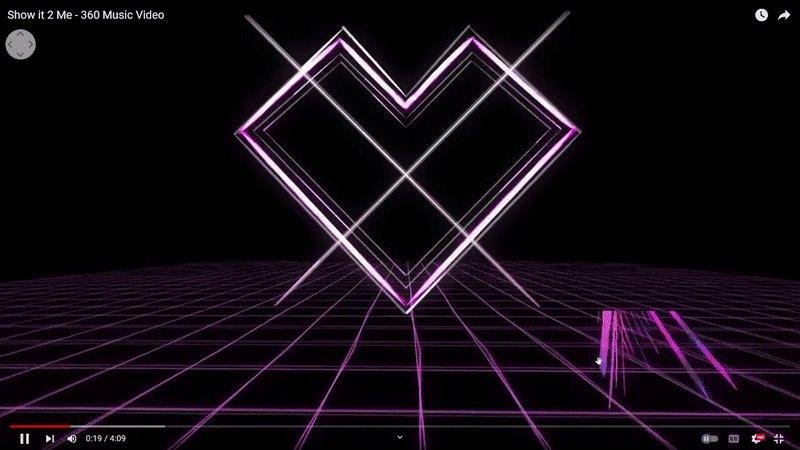
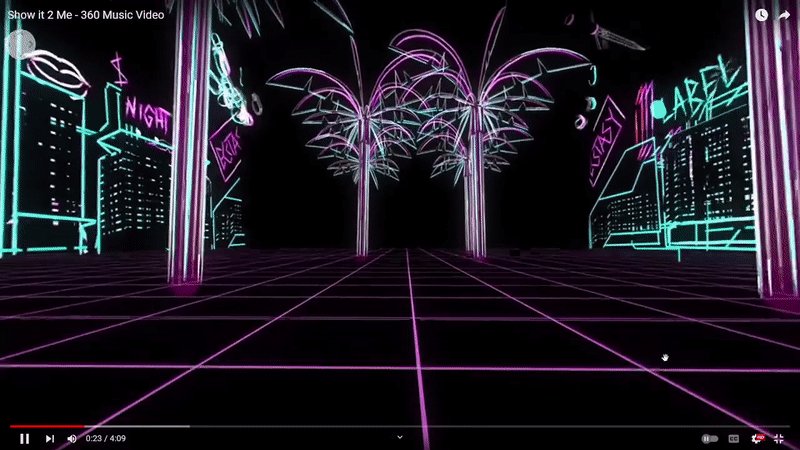
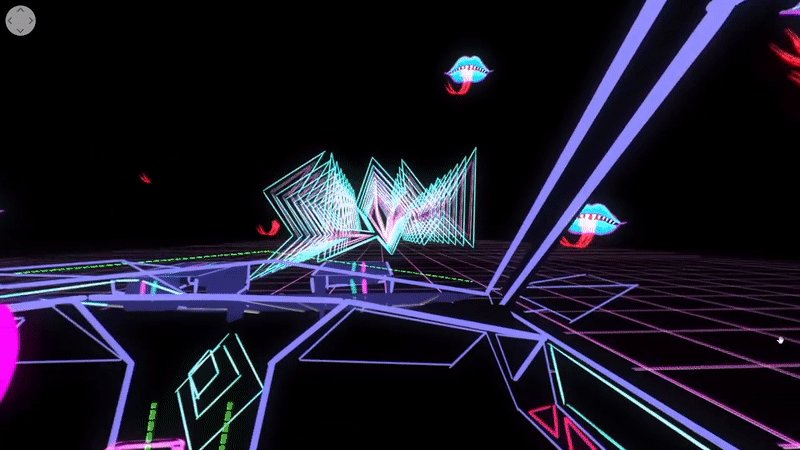
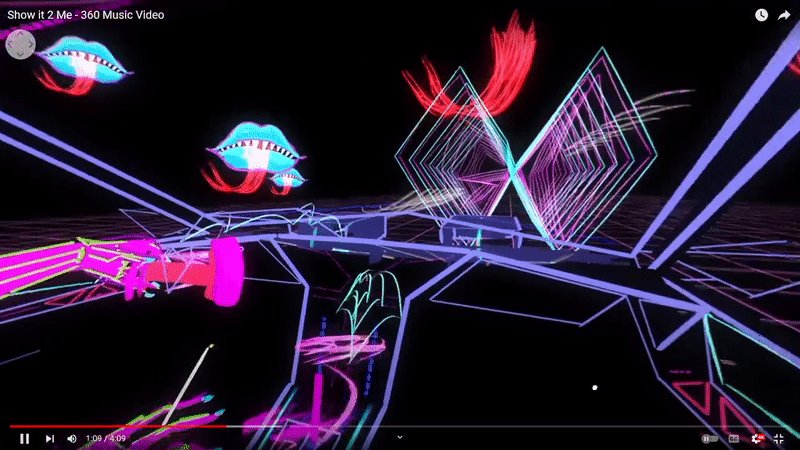
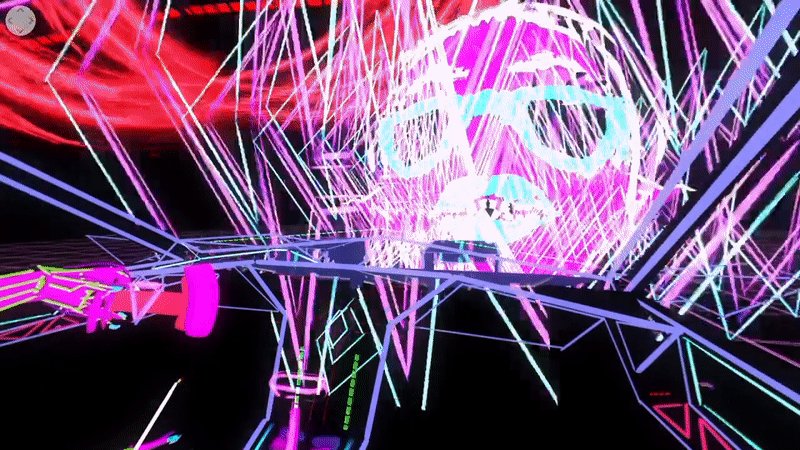
The below example ‘Show it 2 Me – 160 Music Video’ (Google AR & VR. 2017) shows both how you can ground a viewer within VR (Fig.2) and how by not grounding the viewer and forcing them to move can be very discomforting (Fig.1). By moving the viewer at speed without anything to ground them they will feel as though they are being pulled along, which can be done on purpose in theory but for a sequence as short as mine will be I wouldn’t have time to purposely disorient the viewer before allow them to become comfortable by grounding them later.


In the video, after about 30 seconds of being propelled forward without anything to ground the viewer the outline of a car appears (Fig.2) this provides instant comfort and immediately gives the sequence a more relaxed feeling. With my sequences if the idea revolves around pulling the viewer through it such as with the ‘Doorways’ scenario it would be vital that I ground the viewer while they move.
I would in the interest of immersion have to create either some kind of grounding device that fits into the various worlds the viewer travels through or swap the grounding device to others that fit each particular environment. If the environment is set on the ocean, a life raft would work as a grounding device whereas if the environment is set in the sky then a cloud would serve the same purpose and not take the viewer out of the environment.
:: Storytelling within VR ::
I aim to tell some kind of story with my short sequence, naturally as with all stories designed for interactive experience you have to take into account the interactivity present. A good story would be told in a different way if it was being presented through the medium of a video game rather than a film for instance, to account for the added interactivity that comes with the video game format. Likewise the sequence I create cannot just be a static video presentation, otherwise I wouldn’t be using the medium of VR to its fullest potential.
While the viewers movements and actions will be dictated previously for this assignment, I can simulate the viewer coming to those decisions visually. For my tea party example I could have the viewer searching the screen for clues before they land on the right choice. While it is a shame that choice won’t be present for the viewer as I won’t be making a truly interactive experience (it wont take advantage of hand controls etc) its important to simulate how that interactivity would look in my demo video.
:: Directing the Viewer ::
Directing the viewers attention is going to be vital to each of the ideas. There seems to be two approached to showing a viewer a VR story, one is to direct them using methods such as directional sounds and lighting. This is the more common approach and can be seen in the example shown below.
The below sequence is entirely reliant on successfully directing the viewer throughout the video. If the viewer purposely doesn’t engage with the experience it both looses the effect and story it is trying to convey and also makes it disorientating when the viewer moves in a direction the viewer wont be looking at.

The video pulls the viewers’ attention through simple but effective methods. A bright torch light is created where the video begins and turns in a slow circle around the viewer, thus keeping there attention in the otherwise almost pitch black environment. They also have trigger events such as books falling off bookshelves which creates a sound effect in that direction. Increasing the chances of pulling the viewers attention if they first missed the torch light.
By the time the torch light stops moving, after a chandelier has been moved the viewer subconsciously understands to follow the light. So should stop turning their head as the light does so, then follow the light along to the final sequence of the video.
If the viewer has engaged with the premise of following the torch light the sequence works well, however it is possible that the viewer could break the experience if they were determined to do so. The reality is no matter how many methods you employ to direct the attention of a viewer they can decide purposely to not engage if they want to.
:: Alternative Storytelling ::
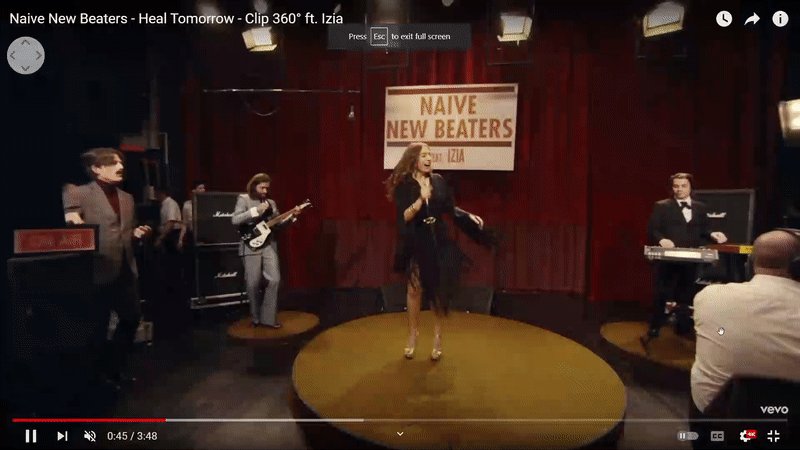
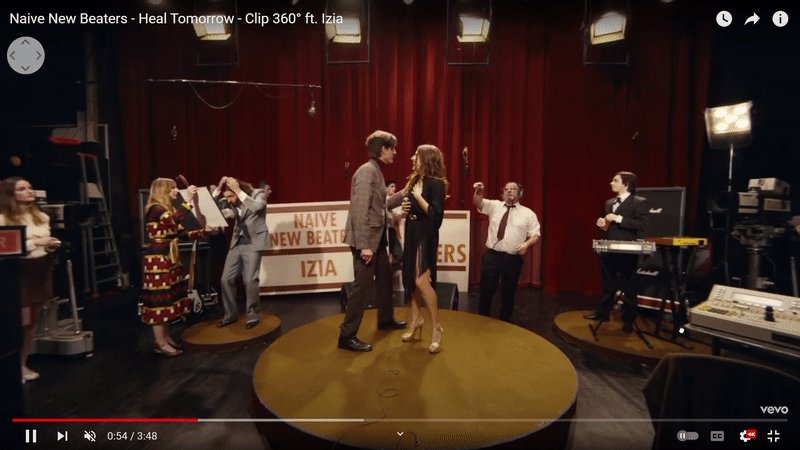
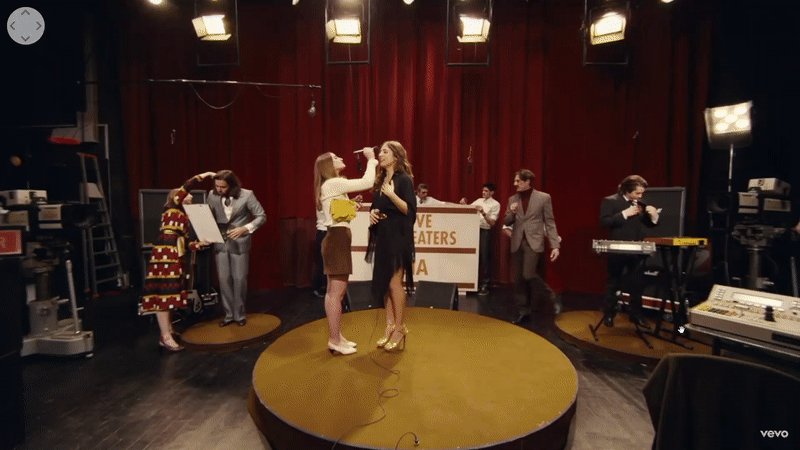
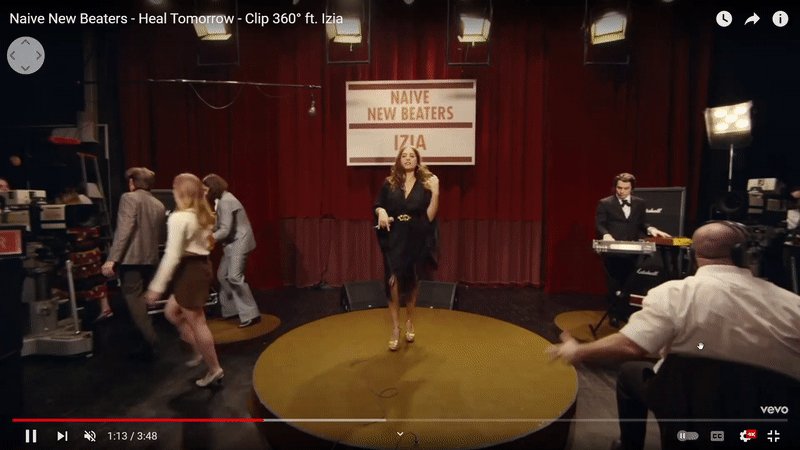
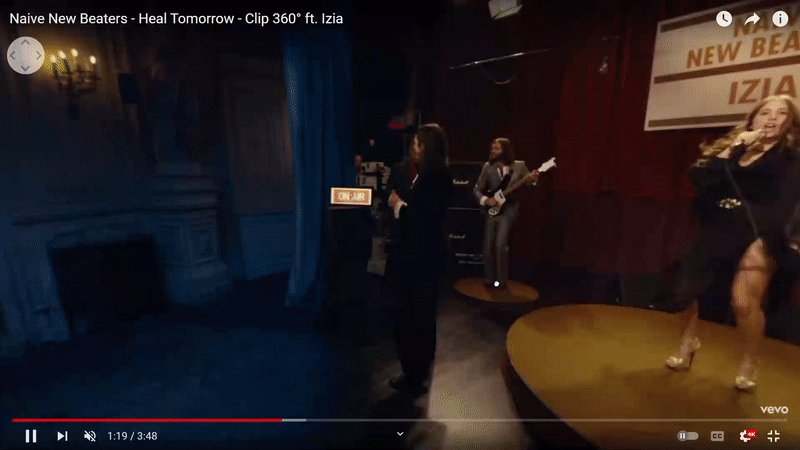
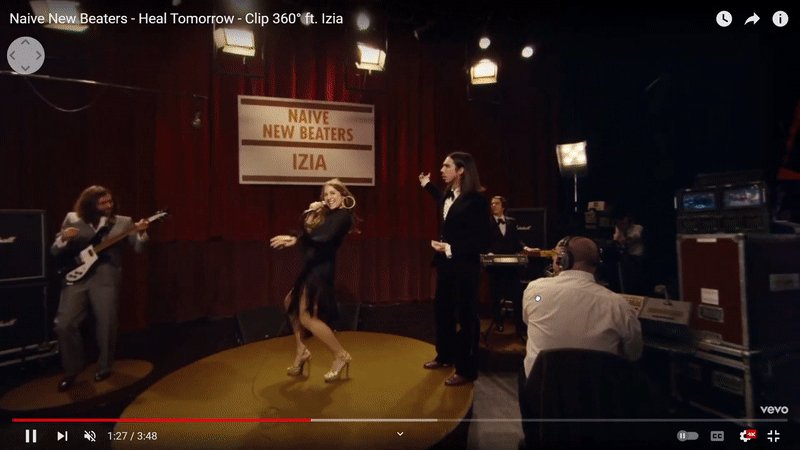
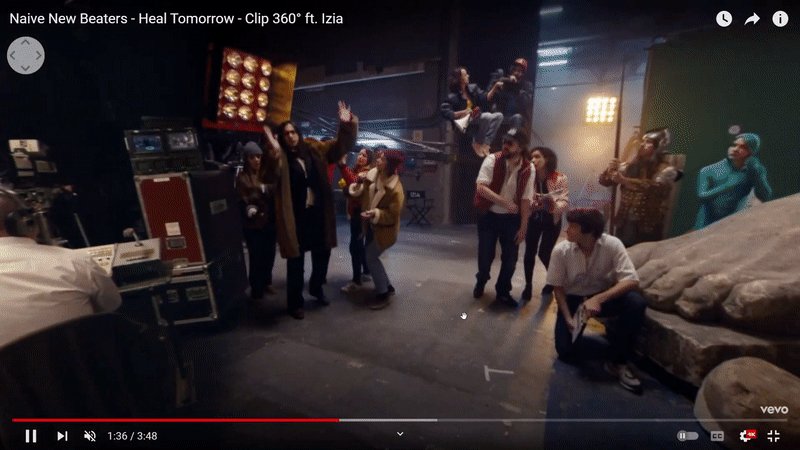
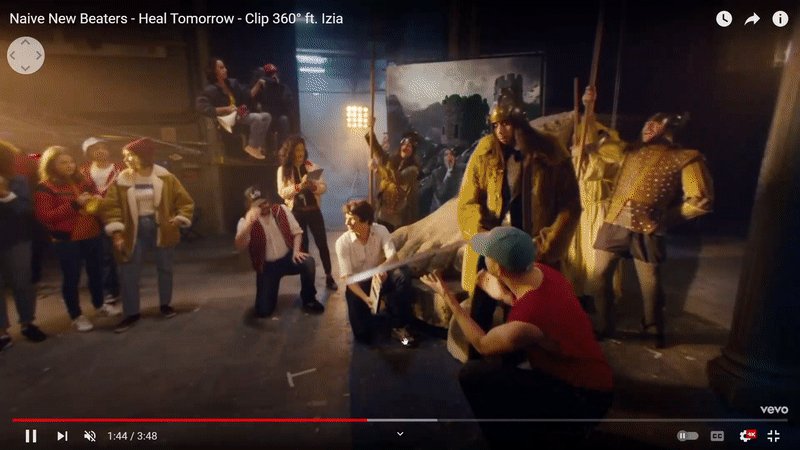
There is an approach which takes that ability of the viewer to purposely not engage away from them, which is to tell a story in such a way where it doesn’t matter which direction the viewer looks at. This can be seen with the below video ‘Naive New Beaters – Heal Tomorrow – Clip 360° ft. Izia’ (2016) . The story of this video is very simple, a musical group made up of one man and a woman is being separated as the video progresses. With the singer becoming the focal point until the man is forgotten.
This story is told whether the viewer stays stationary from where the video begins, and just watches the centre stage with the woman. As you can see the sign for the band be changed gradually until it just says her name solely. (Fig.1) The same story can also be told if the viewer keeps there eyes on the man, who walks a loop around various activities behind the viewer only to find when he approached the stage that he has been pushed out of the band (Fig.2).


By telling their story this way it doesn’t matter if the viewer only looks at the man, woman, or more likely a mix of the two. They still experience the same story, just through whatever perspective they wish to choose. This is a different approach to most VR video, where the viewer feels like they are involved with environment without the need for specific lighting.
The downside to this approach is that the story has to be tailored so that it is understandable from the different perspectives the viewer could take. Which could be limiting in the kind of story you want to tell. Also, this technique does tend to make the viewer a fly on the wall, which in this example works great as they are one of many production people around them. But for a more traditional story, where the viewer character engages with objects around them this could create a conflict.
It would also be difficult to implement this method of storytelling into my three ideas. Although I do think it could be made using the chess board idea. This is something I will need to explore further in my ‘Story Exploration’ post.
:: Viewer Agency ::
Viewer agency is something that separates the good VR experiences and the bad ones. VR is still a new medium for telling stories, with the key benefit being a more immersive experience than is offered by traditional interactive games. With immersion being the driving factor behind VR as a format the designer needs to take great steps to make the audience feel as immersed as possible. Viewer agency is a major component of creating that immersion.
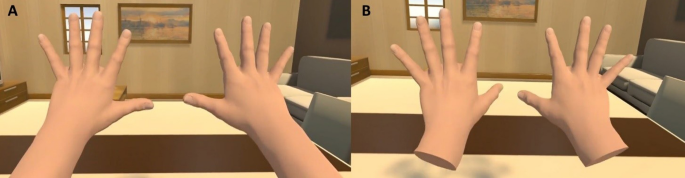
Viewer agency can be provided in various ways, the most common being the implementation of hands on screen, which trach the users hand movements in the real world. In their article ‘Impact of visuomotor feedback on the embodiment of virtual hands detached from the body’ Sofia Seinfeld and Jörg Müller discuss how something as simple as whether r the visual hands are seen to be disconnected or not impact the agency the viewer’s felt. (Müller,J & Seinfeld,S. (2020)).

This establishes that there are varying degrees of viewer agency available to the designer. Do you give the viewer an entire body to inhabit, with legs and feet visible when they look down? Or do you approach the experience as more of a puppet show or bedtime story, where the viewer is being purposely directed? In which case perhaps a simple UI dot to centre the screen or even nothing would suit more than the viewer inhabiting a body they can’t actually control.
I’m still undecided if I should have the viewer be embodied in my sequence. The ideas I have are more of a puppet show than a faux interactive experience, as I feel this fits in with the dream like nature of Alice in Wonderland. The chessboard idea for example, I imagine the viewer to be routed in the centre of the board, with things happening around them. But in the tea party scenario, where the viewer has to escape before their captor arrives, embodying a form would be a must as this is a faux interactive experience.
:: UI in VR ::
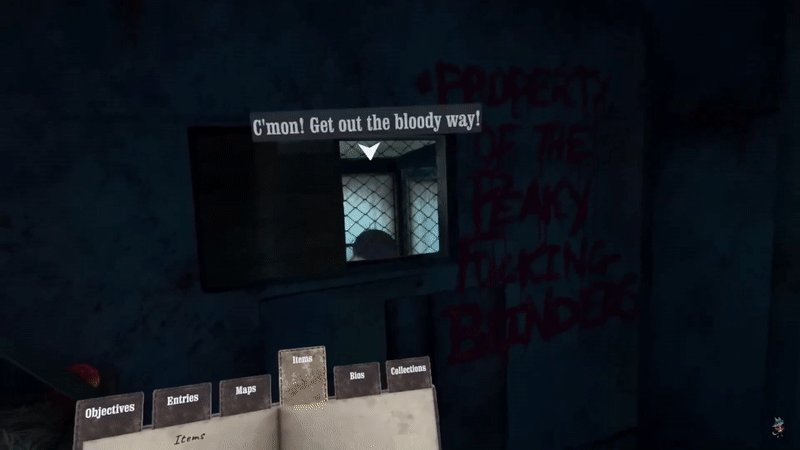
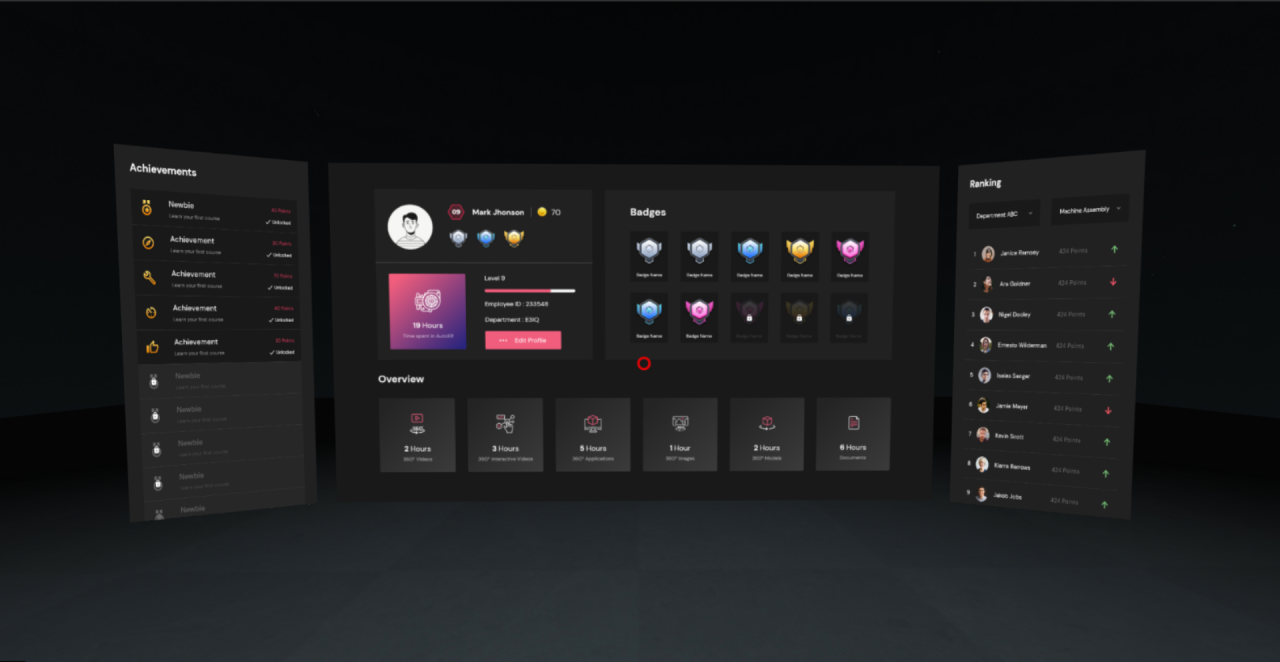
While not directly discussed with viewer agency, a bespoke UI is equally as important in creating a truly immersive experience as viewer agency is. There’s no point in simply taking a UI from a more traditional interactive media such as a video game and dropping it into a VR experience, because that will make the image cluttered and would directly counter the more immersive feeling you are trying to create by using VR in the first place.
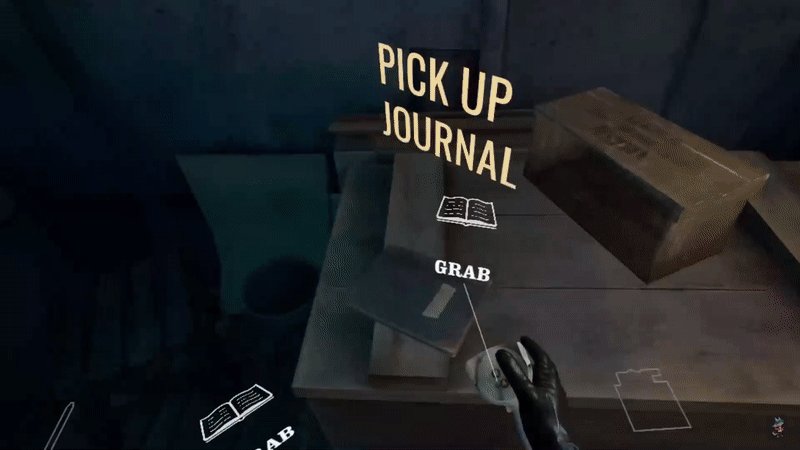
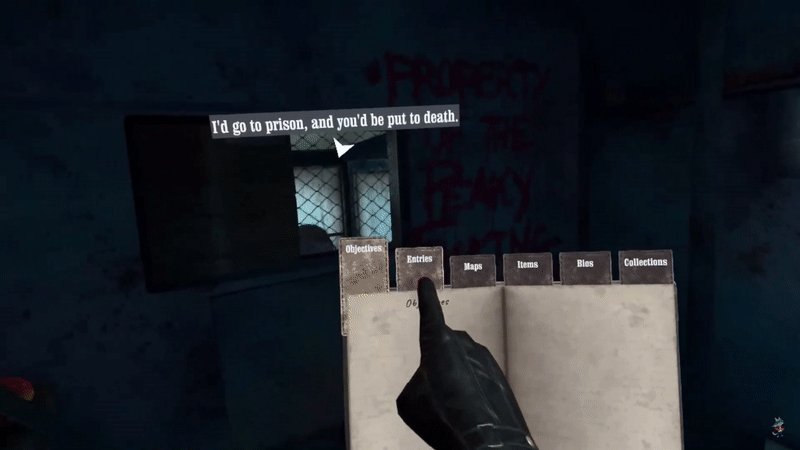
You can see the evolution of UI design in the past few years, as developers have become more comfortable designing experiences for VR you start to see interfaces that play on the physical realities of the medium. Below you can see how some menus fail to take advantage of the immersions of VR (fig.3) while others are altered to either work seamlessly in the VR world (fig.1) or to help further immerse the user in the experience (fig.2)



I haven’t yet considered whether my production will use a UI or menu system. Any of my three ideas can have a UI implemented over the video, though this would force the experience to be a faux interactive VR experience rather than something like a music video of VR film. This however is not something that would bother me, and it would be nice to demonstrate consideration of UI within my production piece.
:: UI Design Language for VR ::
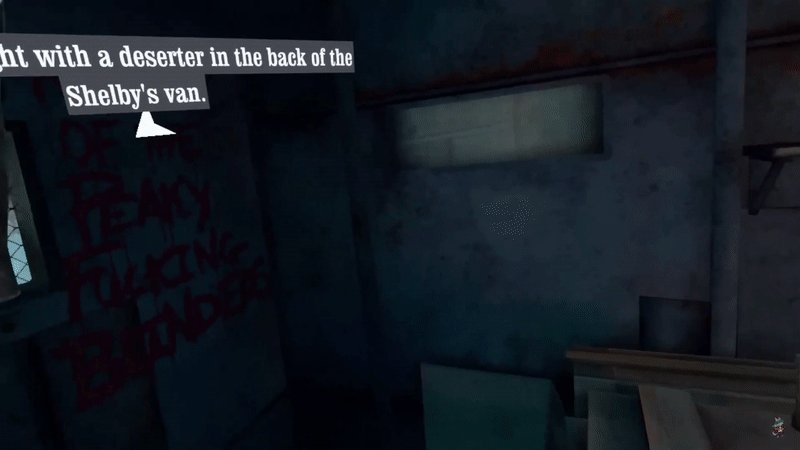
The final element of VR design I wish to explore before deciding which of my ideas I will proceed with is UI design language; specifically relating to how VR approach text and still images on screen. There are two (technically three) main ways to display text in VR. Either you can use a flat design (Fig.1) which is the simplest way of adding still information, and if the image is not 3D it is perfectly legible.
Alternatively, you can curve the still images. Whether that be just horizontally (Fig.2), or both horizontally and vertically (sometimes deemed a third method in itself) to give the impression of the information being around the viewer and not solely in front of them. This is a more immersive way to display still information and does seem far more cinematic.


I would like to demonstrate text within my VR piece, however I’m not sure how to do this yet. Plus, the options for how to implement text would change depending on which scenario I choose to produce. This is something I want to include though, as done right text can really add a finish and polish to whatever scenario I design.
:: Summary ::
In this post I have deep dived into the various avenues and considerations I need to give to my scenario ideas. Going over the benefits and drawbacks of each, by doing this I can evaluate the ideas I have and narrow down how I can create these ideas in such a way that takes full advantage of the VR format.
It was important for me to develop an understanding of the methodologies regarding VR as I have no personal knowledge of the medium. By theorising these practises with my three scenarios I can narrow down which specific idea I think will best take advantage of VR. Helping my make my final selection before I can move onto production.
:: References ::
Ekre, S (2022). ‘Designing Interfaces for Virtual Reality Environments’ [Online Article]. (Image embedded within article) Available online: https://www.linkedin.com/pulse/designing-interfaces-virtual-reality-environments-suyash-ekre/?trk=articles_directory [Accessed 16/05/2023]
Google AR & VR (2017) ‘Show it 2 Me – 360 Music Video’ [YouTube Video] Available online: https://www.youtube.com/watch?v=SsFa5JhSDH4&ab_channel=GoogleAR%26VR [Accessed 26/02/2023]
LeapMotion (2015). ‘VR Design Best Practices’ [Online Article]. (Image embedded within article). Available online: https://medium.com/@LeapMotion/vr-design-best-practices-bb889c2dc70 [Accessed 16/05/2023]
Naïve New Beaters (2016) ‘Naive New Beaters – Heal Tomorrow – Clip 360° ft. Izia’ [YouTube Video] Available online: https://www.youtube.com/watch?v=JxVVNm35rJE&ab_channel=NaiveNewBeatersVEVO [Accessed 26/02/2023]
Maze Theory (2023) ‘Peaky Blinders: The King’s Ransom’ [Video Game]. Available online: https://www.oculus.com/experiences/quest/3732099523498937/ [Accessed 16/05/2023]
Müller,J & Seinfeld,S. (2020) ‘Impact of visuomotor feedback on the embodiment of virtual hands detached from the body’ [Online Article] Available online: https://www.nature.com/articles/s41598-020-79255-5 [Accessed 23/04/2023]
Stranger Things (2019) ‘Stranger Things | Virtual Reality / 360 Experience [HD] | Netflix’ [YouTube Video] Available online: https://www.youtube.com/watch?v=yg29RvYNSDQ&ab_channel=StrangerThings [Accessed 26/02/2023]
Warner Bros. France (2017) ‘Dunkerque – 360° Vidéo Expérience – Gardez Votre Souffle’ [YouTube Video]. Available online: https://www.youtube.com/watch?v=-_nhjmLeGYw&ab_channel=WarnerBros.France [Accessed 26/02/2023]